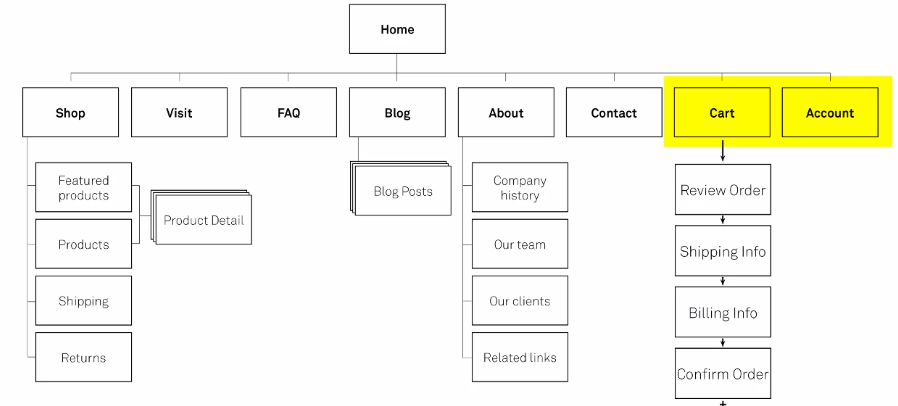
Navigation Systems - Primary Navigation, Secondary Navigation, Utility Navigation, Related Content, Inline Links, Index, Search.
Primary Navigation - Primary sections of the site,

Secondary Navigation - Sub-sections inside of the primary navigation pages

Utility Navigation - Important parts of the site that are not part of the content hierarchy
Help, Shopping Cart, Sign In, Profile Page, Social Media Links... etc

Related content - shortcuts to related content based on the current context
inline links - just links in the texts, but always remember not to put too many of inline links
indexes - List of items
search - for users looking for specific items
Wayfinding
Site Identification - by putting the logo in certain places consistently would help the users to remind them they are in the website.
Page titles -
"You are Here" indicators - helps the users to not lost in the website, make sure the user can navigate the website easily
Breadcrumbs - an indicator of the path how to get the page from the homepage
Linking back home - also helps the users to navigate easily, it can be the logo, bread crumb, or obvious button
Consistency - every page has the same or at least similar structures of layout
Header - Logo, Navigation, Search, Site Alerts
Footer - Copyright, Navigation/Sitemap, Logo, Social Media Links
Sidebar - Navigation, Ads
Content - Hero Slider, Accordions, Tabs, 25/50/25
05/23/2021
Unfinished...
'Study > UIUX' 카테고리의 다른 글
| Starbucks iPhone application disassembly - iOS Sheet usage (0) | 2022.04.05 |
|---|---|
| Typography for developers tutorial note (0) | 2022.03.14 |
| Scrolling (0) | 2021.05.04 |
| Sitemap Concerns (0) | 2021.03.30 |
| Design Inspiration websites (0) | 2021.03.20 |